ionic開發-創建專案
一、創建
打開您的CMD 或是 powershell
請先進到您要創建專案的地方

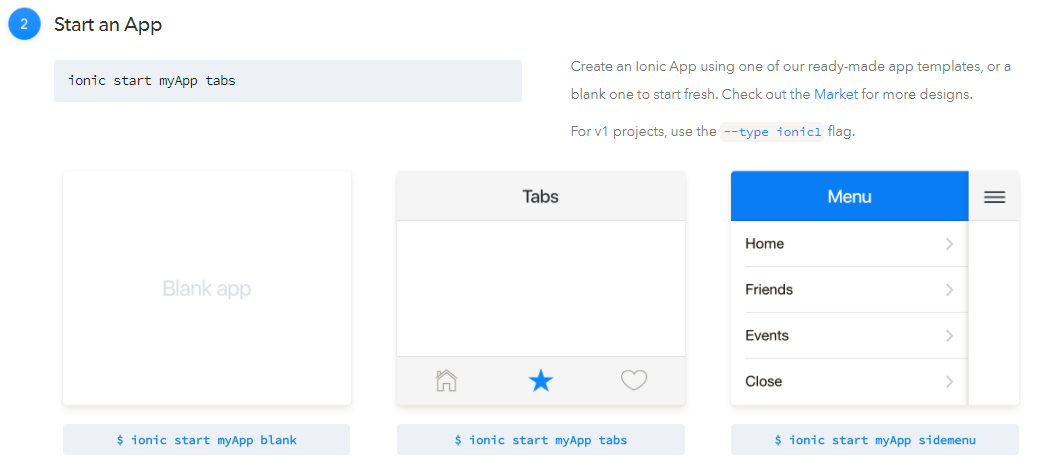
此時您可以前往官網看到在創建時可用的專案home頁面樣式的指令
創建三個(blank、tabs、menu)樣式的哪一個都沒關係,只是範本而已,進去都可以透過修改程式碼來更改為你想要的樣式。

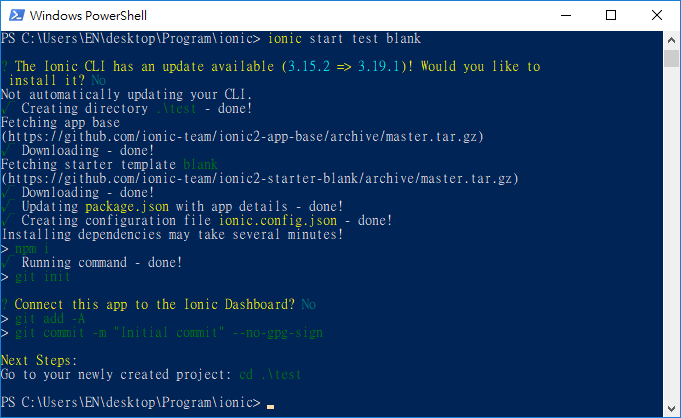
接下來以創建一個名為 "test" 的專案,以空白頁面樣式為範例,使用cmd or powershell 輸入以下指令
ionic start test blank
ionic start 是使用使用 ionic cli創建新專案的指令,後面第一個參數為專案名稱,第二個參數為專案home頁面樣式。
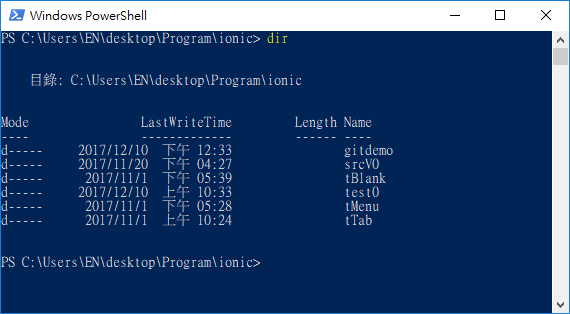
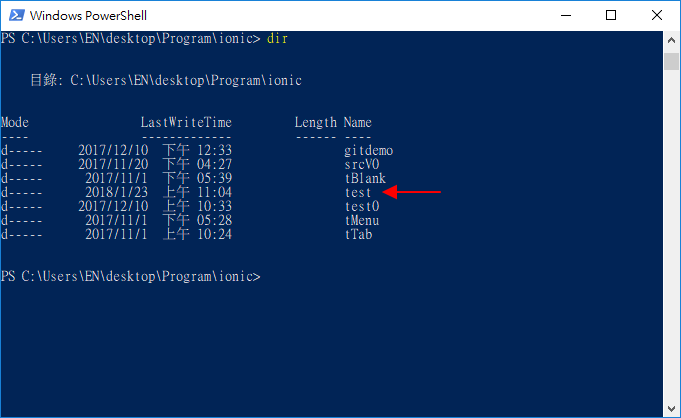
原本目錄裡面的專案

輸入指令

好了之後就可以看到該目錄下多了一個名為 "test" 的資料夾

二、執行測試
您可以透過在電腦上的瀏覽器測試此專案的執行
請先進到您要執行的專案資料夾裡
例如作者剛剛在ionic的資料夾裡面創建了一個叫做 test 的專案
那就進到 test 裡面再執行以下指令
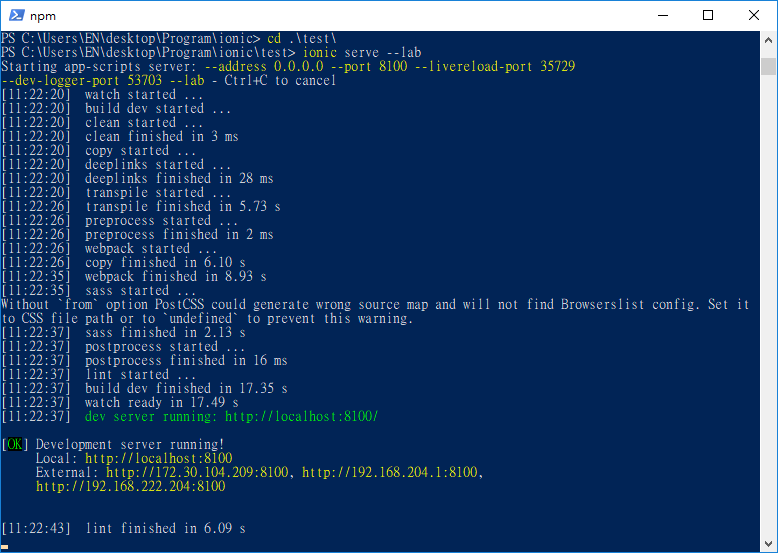
輸入以下指令
ionic serve
或是
ionic serve --lab

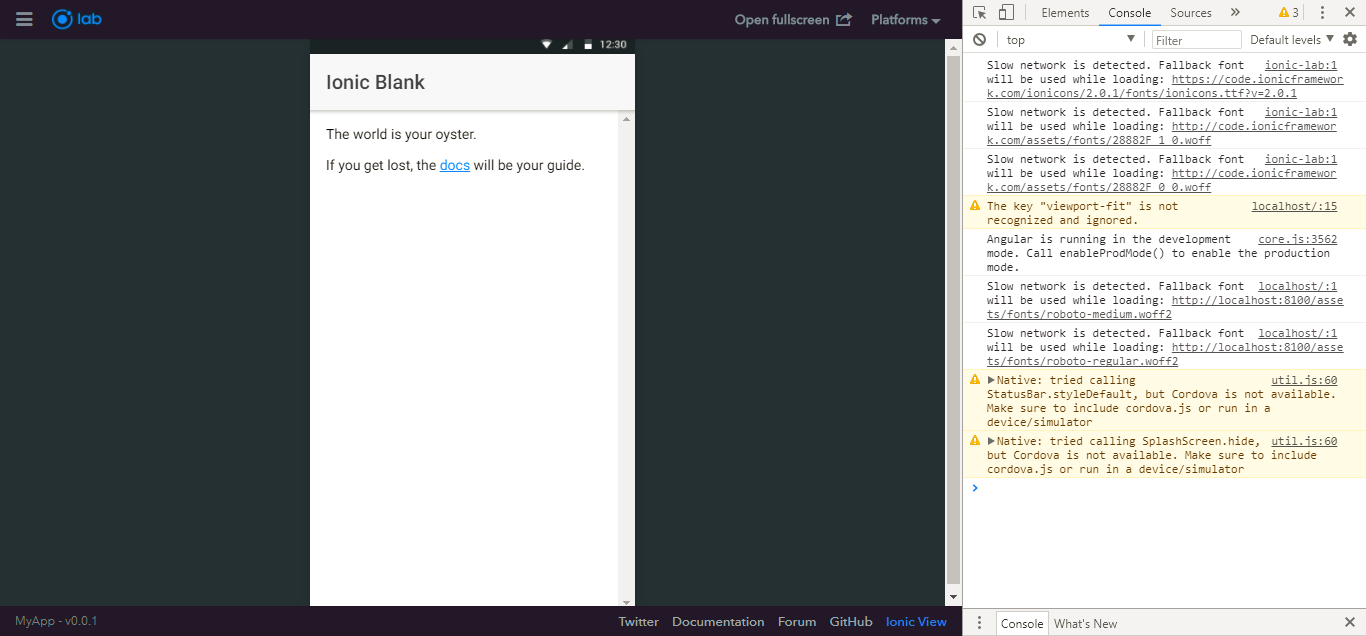
好了之後您會在您的瀏覽器看到執行畫面
下圖右方為chrome瀏覽器的開發人員工具可透過鍵盤 F12 或是 ctrl + shift + i 叫出視窗
 如果您要停止、結束執行的話,請在您剛剛的cmd 或是 powershell 按鍵盤 ctrl + c
如果您要停止、結束執行的話,請在您剛剛的cmd 或是 powershell 按鍵盤 ctrl + c